こんにちは、もいもいです。
今日はExcelの色を自分でカスタマイズための具体的な方法とオススメを紹介します。
- 元々備わっているデフォルトの配色だとどうも見づらい
- もっとスタイリッシュにプロフェッショナル感を出したい
- デザインに優れた配色を使いたい
- あの会社のプレゼン資料の色が見やすかったから真似したい
こんな方に向けて、課題解決に繋がる情報をお伝えしていきたいと思います。
「色なんか何でもいいから無駄にこだわって時間使ってないで、早く資料見せてよ!」
なんて上司に言われるかも知れませんが、そもそも色に気を遣うことにはそこまで時間はかかりません。
早く見やすく、メッセージを一発で伝えられる資料を渡したら何も文句は無いですよね?
むしろ上司を「おっ」と思わせて評価も上げちゃうような、そんなクオリティにこだわった資料を普段からすぐに出せるように、この記事を読んで皆様も是非参考にしてみてください。
Contents
Excelの配色パターンとは
そもそもExcelの色ってどうやって設定されてるの?
普段そこまでExcelを使わない方や、使うけど簡単な計算やピボットくらいしか使わないという方はご存じないかもしれません。
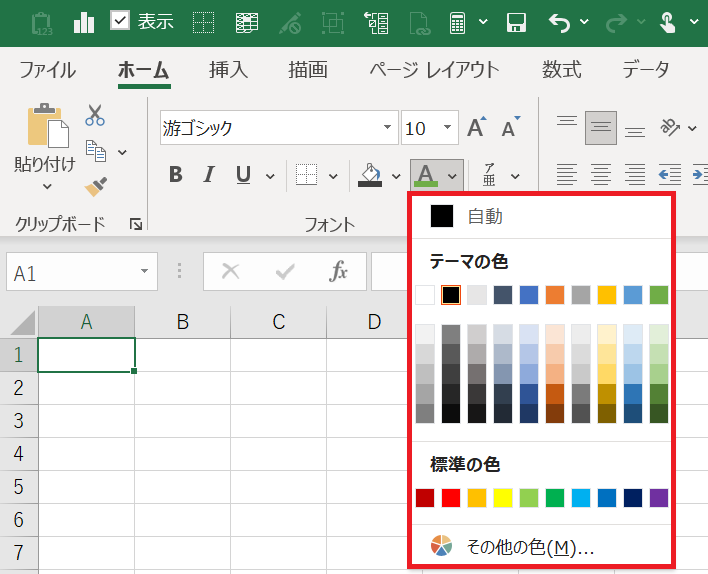
Excelで使える色は数えきれないほどありますが、カラーパレットに表示される色は一定数限られたものしかありません。

ここに表示される「テーマの色」を、好きな配色に変更できるのが「ページレイアウト」です。

この配色で選択されたパターンの色がカラーパレットに表示されることになり、グラフ作成した時の色もこの配色パターンに沿って設定されることになります。
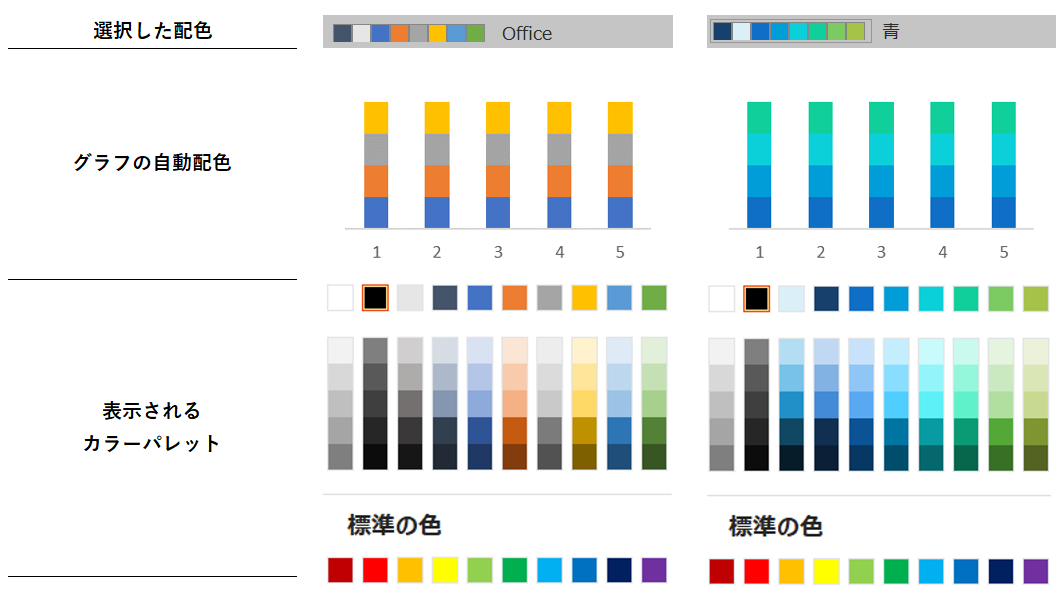
▼配色を「Office(デフォルト)」にした場合と、「青」を選択した場合

このように、Excelの配色は選択したカラーパレットに沿った形で反映されます。
それぞれどのような配色なのか?を見比べてみる
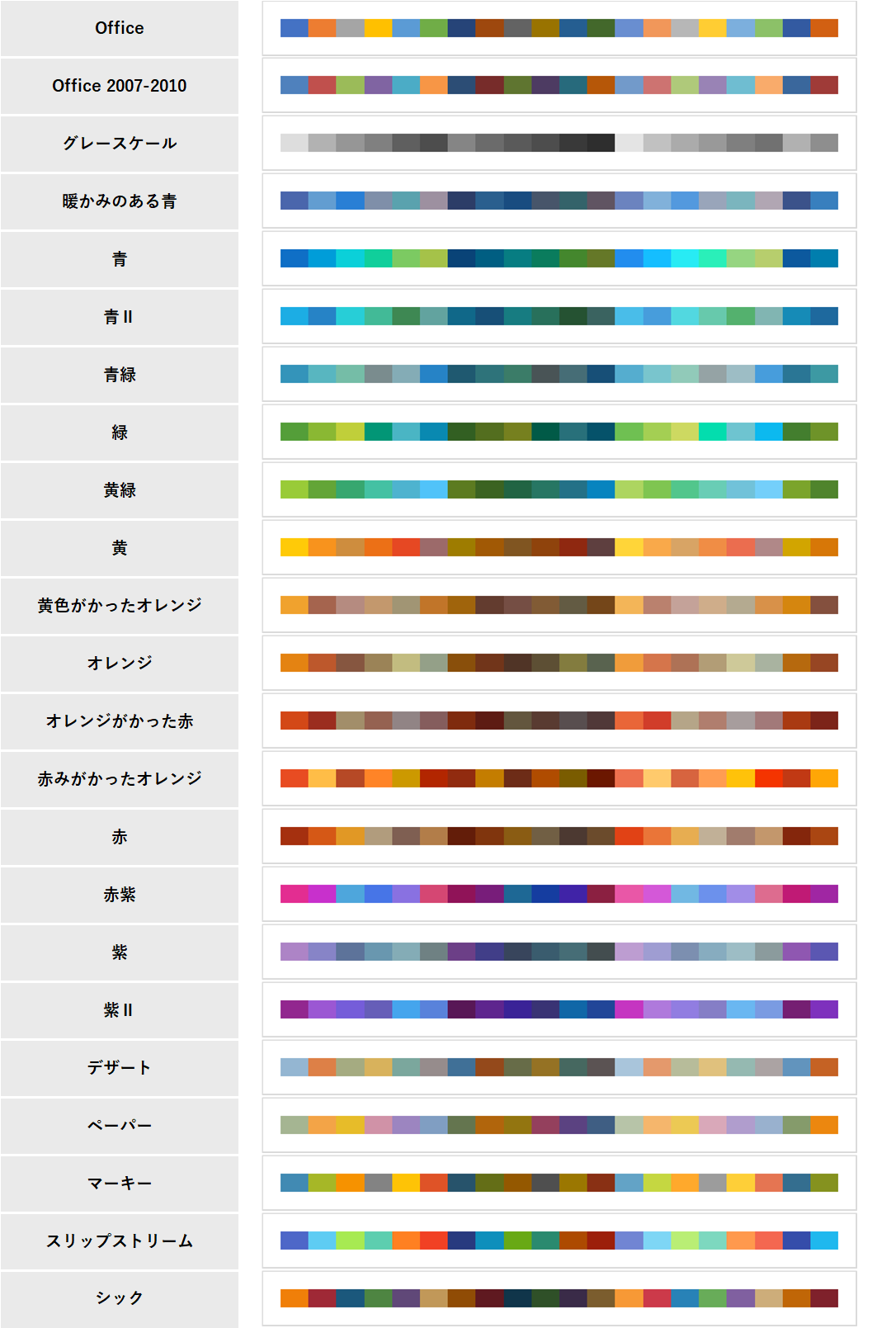
[ページレイアウト] → [配色]で表示される配色パターンは23通りあります。
それぞれどのような見え方をするか一覧化しましたのでご覧ください。もし、この中でイメージ通りの配色があれば今後の資料作成に役立ててみてください。
ちなみに、各パターンでの色は20色表示しています。
この20色は左から右にかけてが、グラフ化した時の自動配色される色になります。

これらの配色を見て、皆様はどのように思いましたか?
- デフォルトの「Office」はくすんでいて地味だな
- 赤系の配色パターンと「デザート」以下の配色は似ていて、全体が茶色っぽくなるから資料には使わないかな
- ただ、スリップストリームは色が豊富で明瞭感があるから、データの多いグラフで使うと見分けがつきやすいかな
- 「青」、「緑」、「紫」は配色がきれいだから、資料のテイストに合わせて使うのもありかな
私はこれらを見て、上記のように感じました。
特にスリップストリームは実際に仕事で使う場面もしばしばあり、グラフでの見え方を掲載した記事がありますのでもし気になりましたらこちらもご覧ください。
Excel作業効率化│グラフデザインのすすめ│配色パターンを設定して見やすい資料作成をしよう!
自分で配色パターンを作成する│色のカスタマイズ

Excelでは上記で見ていただいたデフォルトの配色パターンのほかに、自分で好きなパターンを設定することが出来ます。
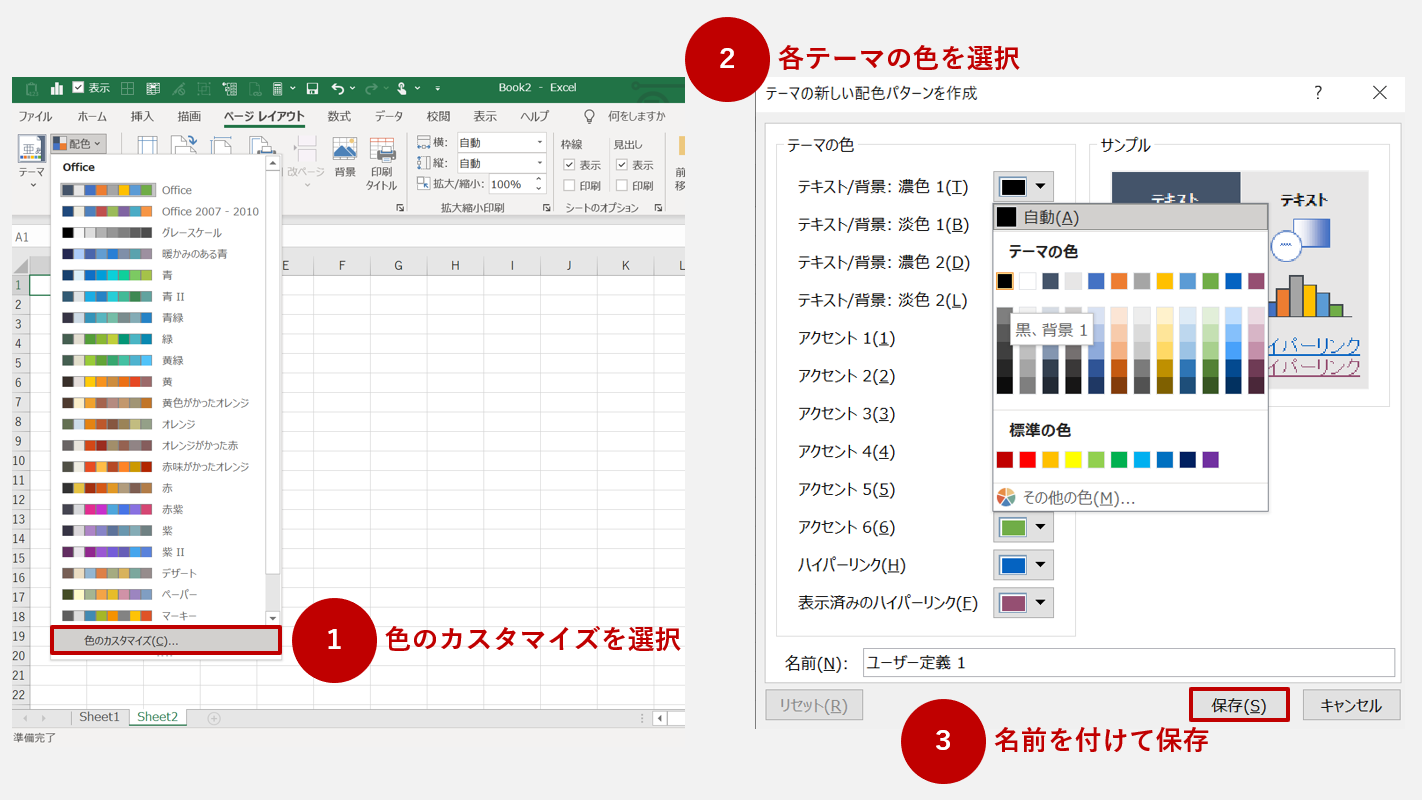
以下の流れで設定します。

ここで保存した配色パターンは記録が残り、今後も選択肢として残りますので事前に何パターンか作成しておくことをオススメします。
テーマの色って何?
さて、ここから実際に好きな配色パターンを設定していきますが、その前に「テーマとは何か?」について説明します。
▼配色パターンにおけるテーマ

赤枠で囲んだ部分にテーマの内訳が表示されており、それぞれ内訳の項目ごとに色を設定していきます。
テーマというのは「色・フォント・オブジェクト効果」をまとめたデザインのセットです。
ここで作成した配色パターンがテーマに反映されることで、Excel全体のデザインが切り替わることになります。
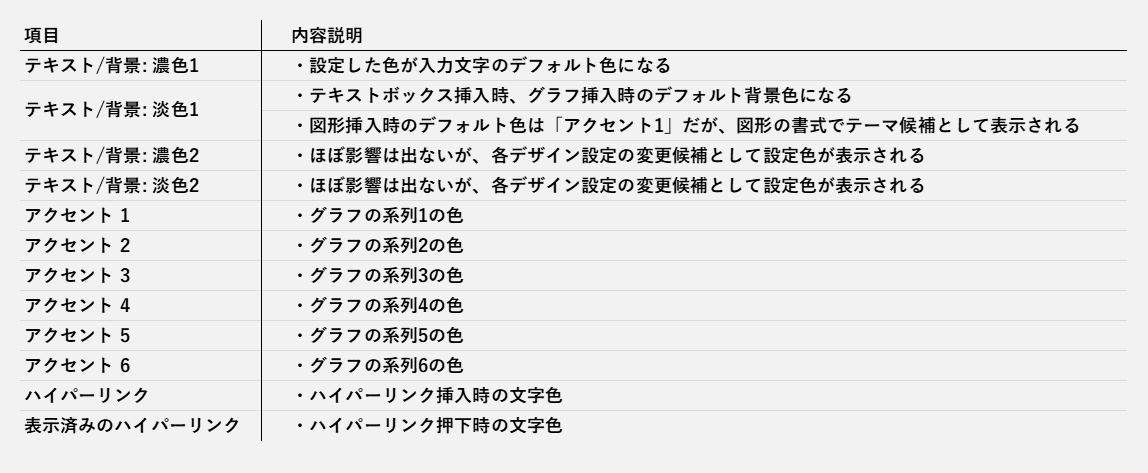
このテーマが反映される項目ごとに、色を設定していく作業になります。ここで項目ごとの説明をしておきます。

ここで設定したそれぞれの色が、文字や背景の色を変更する際のカラーパレットに表示されます。

このように各項目の設定がカラーパレットに反映することを考えたうえで、以下のようなことを気を付けながら設定していきましょう。
まず、基本的にはテキスト/背景の濃色1は「黒」、淡色1は「白」にしておきましょう。
Excelで入力する文字を「黒以外」で操作したい方はさほどいないと思いますし、色を変えたい部分は普通に変えたほうがいいですよね。
また、「テキスト/背景: 淡色1」を「白以外」にしてしまうと、グラフ背景が毎回色付きになって表示されるので、不要な方は白にしておきましょう。
重要なのは「アクセント 1 ~ 6」です。これがグラフの色の順番になります。
例えば、アクセント1 ~ 6を「赤、青、黄、緑、白、黒」に設定したとしたら、グラフデータの系列1 ~ 6が「赤、青、黄、緑、白、黒」になります。
グラフデータの系列が6以上ある場合は、以下のような法則で同系色の濃淡が付けられます。
———-
系列1 ~ 6│「赤、青、黄、緑、白、黒」
系列7 ~ 12│「赤、青、黄、緑、白、黒」の濃色
系列13 ~ 18│「赤、青、黄、緑、白、黒」の淡色
・・・
———-
この法則を意識して、データ系列の多いデータをグラフ化する時には「アクセント1と2、2と3…」といった隣同士の色が区別しやすくすると、大量データでもグラフで判別しやすくなります。
色を明確に分けて判別しやすくするだけではなく、グラデーションのように表現したい時は以下のように「モノクロ」にするなどで対応してみてください。

↓グラフのデザインで「カラフル」と「モノクロ」を選択した場合の見え方の比較

自分で配色パターンを作ろう!
ここまでの説明で配色について「どこの何を設定すれば反映されるか?」が分かったかと思います。
それではいよいよ、自分好みの配色パターンを作成していきましょう。
基本的には好みの設定をご自身で探しながら作るのが良いですが、テーマの各項目は以下にすると良いです。

グラフや図形の配色に影響する「アクセント1 ~ 6 」のみを変えることで、文字入力や背景設定の変更は加えず、見る人に余計な情報を与えることを防ぎます。
先に説明した通り、「テキスト/背景」の色を変えてしまうとデフォルト入力の文字やグラフ背景の色が変わってしまいます。
よほどデザイン的に意図した場面でない限り、ビジネスシーンでの資料や文書の文字は黒、背景は白(もしくは背景色無し)であることが一般的です。
これをあえて変えることは特に意味が無い限りはやめましょう。
変えるべきは「アクセント」になりますが、意味もなく適当に設定しない場合は「➊グラデーション」と「➋明彩を交互にする」という2パターンのどちらかになるかと思います。
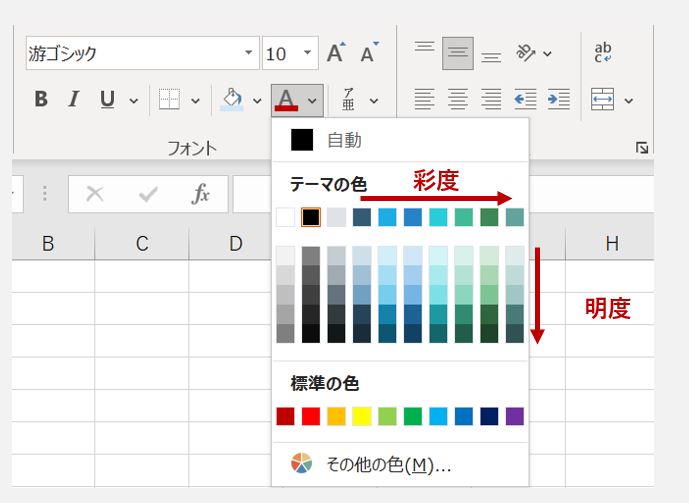
➊グラデーションとはその言葉通り、アクセント1から6にかけて彩度に段階的変化を付けることです。
多くのデフォルトパターンでは、以下のように彩度がグラデーションになるように設定されています。
(明度は自動で設定される)

このように、自分で配色パターンをカスタマイズする時もグラデーションになるよう設定することで規律のある表現が出来ます。
一方、「➋明彩を交互にする」とは「隣り合わせの色の彩度と明度」に差を付けることです。
以下のように隣同士のアクセントを明確に色分けすることで、グラフにした時もそれぞれの系列で見分けがつきやすくなります。

ここで一点注意なのが、先にも述べた通り「データ系列が7以上ある場合は、濃色 → 淡色の規則を繰り返す」ことです。
自動設定ではこの規則が採用されるため、上記例の配色でデータ系列が7以上ある場合の見え方は以下のようになります。

このように、系列数が少なければ色分けの濃淡が明確に分けられますが、系列数が多くなるとその効果は失われます。
とはいえ、彩度は明確に分けていることが維持されますので、グラデーションと比較すればこちらのほうが見分けは付きやすくなります。
好みの色を作ろう!
ここからはデフォルトにない色合いを自分で設定していく方法を説明していきます。
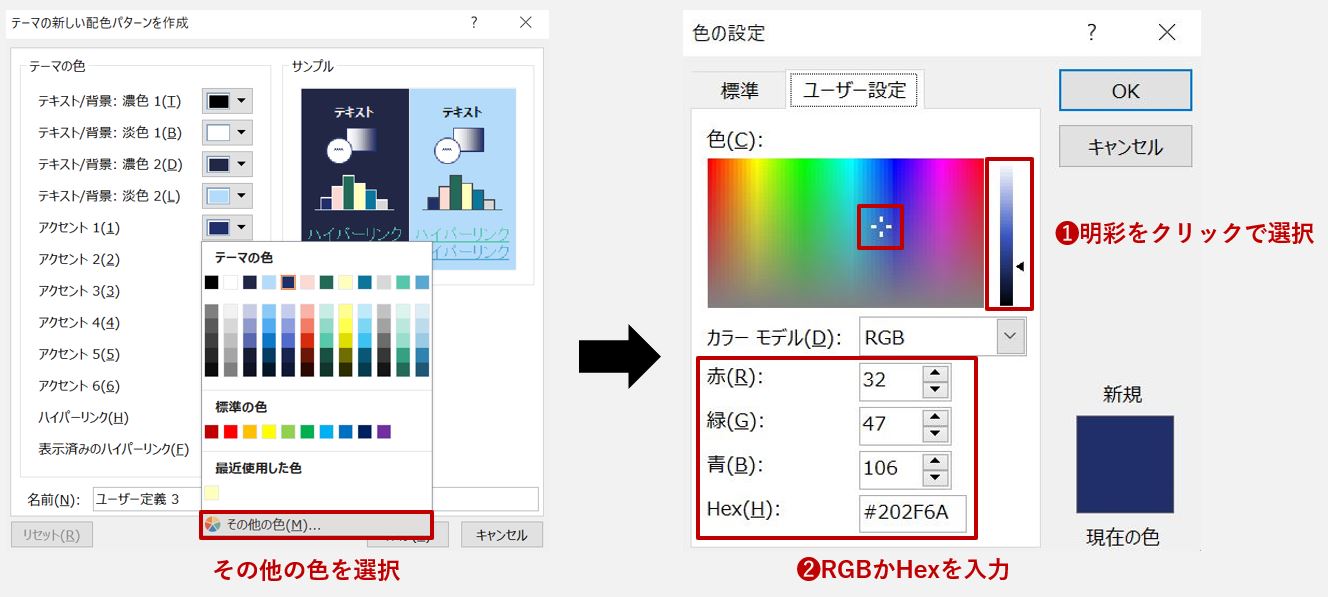
流れは以下のようになります。

カラーパレットでも同様に色合いを作れますが、配色パターンの設定でも同様の操作を行います。
➊明彩をクリックで選択する場合は、実際に仕上がりの色を見ながら好きな色を選択することが出来ます。
➋RGBかHexを入力する場合は、作りたい仕上がりの色の「RGB or Hex」の値を調べて選択します。
「RGB」とは、「Red=赤」、「Green=緑」、「Blue=青」の3つの原色を混合することで色を表現する方法です。
色が混ざるほど明るくなるため、すべての色が重なると白、すべてが0だと黒になります。
「Hex」とは、「6桁の16進数」で色を表現する手法でウェブデザインをする際などに使われます。
こちらも同様に赤緑青の原色を数値化した組み合わせで構成されており、数字が大きくなるにつれて「黒→白」へと近づいていきます。
こちらのサイトに配色リストがまとめられているのでご参考下さい。
原色大辞典:色の名前とカラーコードが一目で分かるWEB色見本
あくまで色の説明一覧となっているため、好みの色を見つけるには物足りないかもしれません。
私は参考資料として手元に色のカタログや資料デザイン見本を置いてベストな配色を検討しています。
そこまでは必要ないかと思いますが、以下に参考資料のリンクを貼っておきます。
もっと手軽に適切な色を見つけたい!という方には以下のサイトがおススメです。
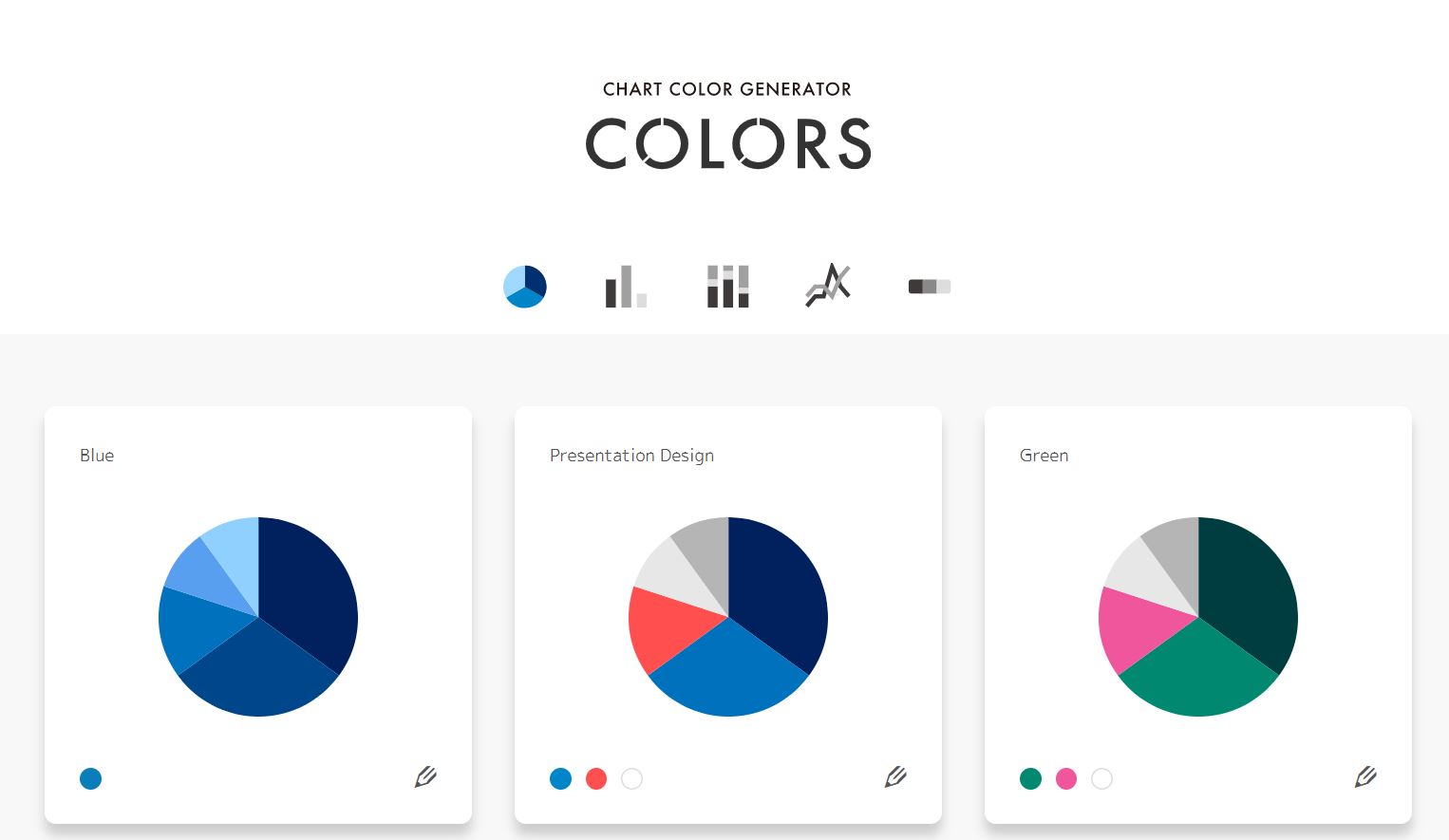
出典│COLORS CHART COLOR GENERATOR
このサイトでは実際グラフで表現した場合の見え方を提示しながら、RGB等の情報を無料で提供してくれています。
ゼロから配色パターンを考えずに、気に入った配色を自身のPCに設定したり、好みの色を見つけて一部だけ採用したりと汎用的に使えます。
まずはグラフ例を見て、表現したいメッセージングに合う配色を探して行くのが良いと思います。
その他、配色パターンの参考サイトオススメ3選
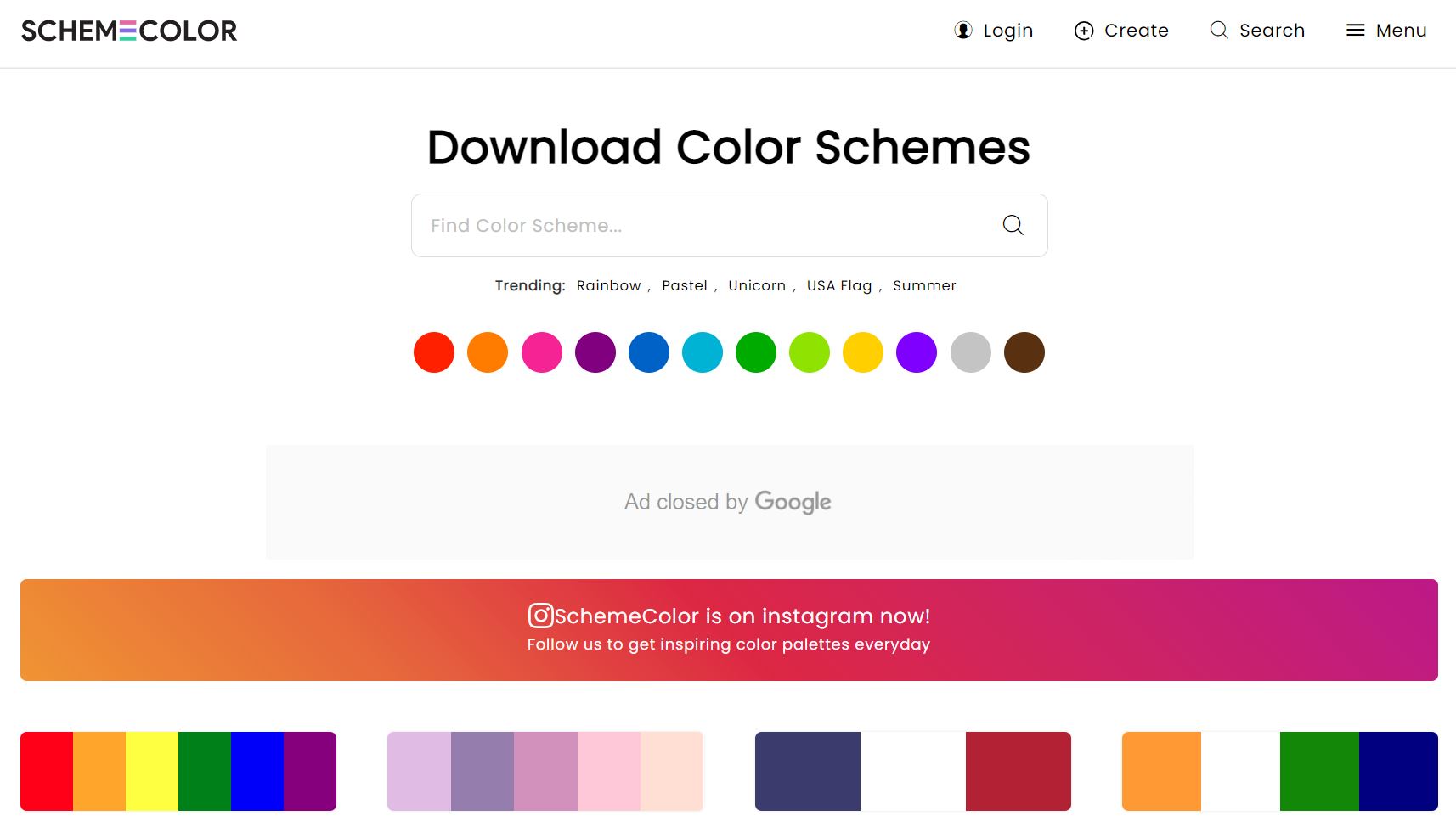
最後に、色を自分で作っていくのではなく、デザイナーなど既に作られたパッケージを見つけるためのオススメサイトを紹介します。
とにかく大量の配色パターンが公開されており、好みの組み合わせでダウンロードが出来ます。
RGBとHexの一覧が1stページでスクロール閲覧可能なため、イメージする色の数値をさくっと確認したい時に便利です。
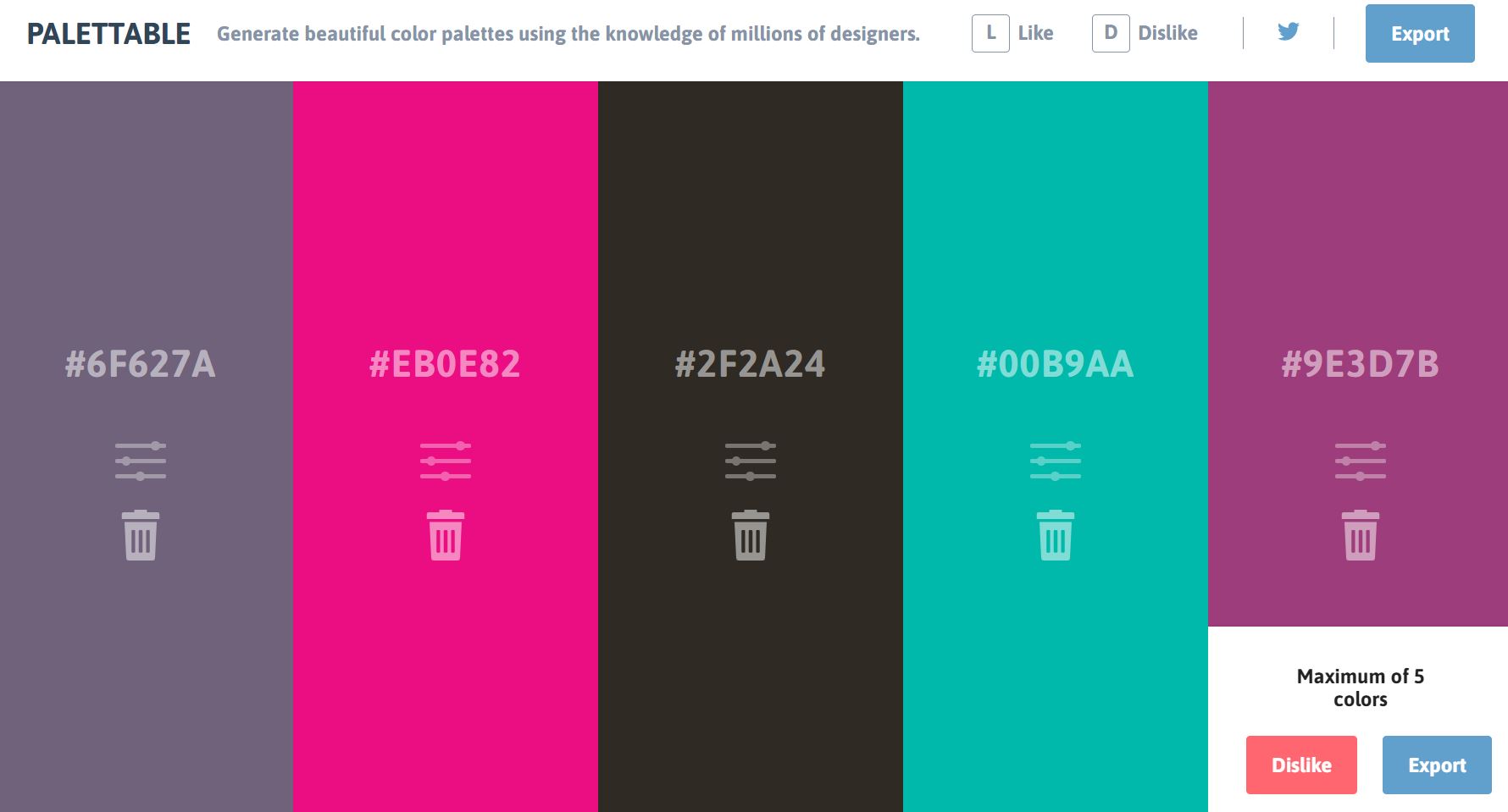
5色の配色を1つずつ、「好きか嫌いか」で決めていき、完成した配色パターンをURLで残すことが出来ます。
まとめ
以上がExcelでの表現クオリティを上げるうえで重要な配色についてのポイントでした。
会社で色分けが決められていたり、こがわる人が少なかったりと、なかなかここまでこだわって日々資料を作る方は少ないかもしれません。
目的は「見やすく、伝わりやすく、それを早く」ですから、周りの人がこだわってなくても、皆様のアウトプットの質が上がればまずはそれでいいのだと思います。
そのアウトプットを見た周囲が反応し、評価し、真似てくれたら組織全体に「伝えることの大切さと、そのための姿勢」が浸透していけばなお良いですし、何よりきれいな資料を作るのって自分が楽しくないですか?
だらだら時間をかけてしまったらそれはネガティブですが、あらかじめ配色パターンをいくつか準備しておけば、いざという時にベストな色合いをすぐに使えるのですから、何事も準備が大切だということですね!
皆様ももし参考にしていただけたのなら、少しづつこだわりを深めてよいアウトプットを発信していって下さい。